优化参数配置的网页设计方案
1. 项目概述
目标分析
:确保网站能够高效地展示和配置各种参数,同时提供直观、易用的用户体验。
业务目标
:提升用户满意度,增加用户停留时间,降低操作错误率,提高参数配置的准确性和效率。 2. 用户体验设计(UX)
用户研究
:进行用户访谈和调查,了解用户在参数配置过程中的痛点和需求。
信息架构
:设计清晰的信息架构,确保用户能够快速找到所需的参数配置选项。
交互设计
:采用直观的交互设计,如拖放、实时预览等,以简化参数配置过程。 3. 用户界面设计(UI)
视觉设计
:使用简洁、一致的视觉风格,确保界面美观且易于识别。
响应式设计
:确保网站在不同设备上均能良好显示,特别是移动设备。
可访问性
:遵循WCAG 2.1标准,确保网站对所有用户(包括残障人士)都易于访问。 4. 技术实现
前端开发
:使用HTML5、CSS3和JavaScript(或其框架如React或Vue.js)进行前端开发。
后端开发
:选择合适的后端技术(如Node.js、Python Django或Ruby on Rails)来处理数据和逻辑。
数据库设计
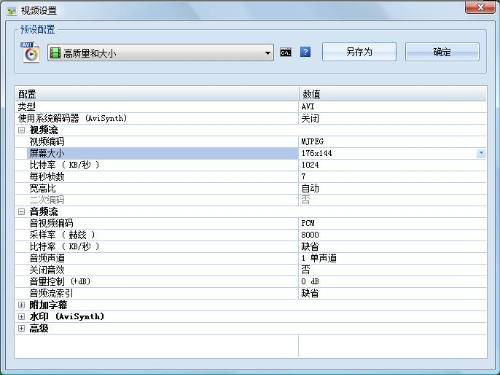
:设计高效的数据库结构,以支持复杂的参数配置需求。 5. 工具和平台
开发工具
:使用如Visual Studio Code、Sublime Text等代码编辑器。
版本控制
:采用Git进行版本控制,使用GitHub或GitLab进行协作。
测试工具
:使用如Jest、Mocha等测试框架进行单元测试和集成测试。 6. 项目管理
敏捷开发
:采用敏捷开发方法,如Scrum或Kanban,以快速迭代和响应变化。
时间线
:制定详细的项目时间线,包括设计、开发、测试和部署的各个阶段。
质量保证
:定期进行代码审查和性能测试,确保网站的稳定性和性能。 7. 持续改进
用户反馈
:建立用户反馈机制,定期收集和分析用户反馈,以持续优化网站。
数据分析
:使用Google Analytics等工具进行数据分析,了解用户行为,优化用户体验。通过上述方案,我们可以确保网站不仅满足公司的业务目标,能提供卓越的用户体验,从而在竞争激烈的市场中脱颖而出。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052